
Hoje em dia é muito comum o uso do Efeito Parallax no design de páginas web, o que o torna mais dinâmico e atraente. É por isso que neste blog vamos explicar o que é e como fazer um efeito de paralaxe no WordPress.
O efeito Parallax é aquele que é aplicado ao design de uma página da web e é ativado pela tecla scroll lock. Consiste em provocar movimento na imagem de fundo da página, de forma diferente do restante do conteúdo. É também adicionar profundidade ao design, tornando-o interessante e atraente para o usuário.
Agora que você sabe o que é um efeito de paralaxe, vamos explicar como você pode fazer isso usando WordPress. A primeira coisa a ter em mente é que você pode aplicar dois métodos, sem código e usando código, esses métodos serão explicados a você a seguir.
Como fazer o efeito de paralaxe sem código no WordPress
Aplicar um efeito de paralaxe ao seu web design é totalmente simples, sem a aplicação de códigos. A seguir, explicaremos passo a passo:
- Primeiro, vá para a página inicial do WordPress.org.
- No desktop procure por “Plugin” e clique em “Adicionar novo”, no campo de pesquisa copiar “Paralaxe”. Como resultado, você terá uma grande variedade, escolha o mais adequado para você, instale e ative-o.
- Uma vez instalado, no lado esquerdo da área de trabalho aparecerá “Pergaminho paralaxe“, Vá lá e adicione um novo, coloque o título que desejar. No campo de conteúdo, você terá duas guias: “Visual” e “HTML”. Para este caso, selecione “Visual”.
- Neste campo de conteúdo, você pode inserir o texto que deseja que seu paralaxe tenha. Você pode aplicar a configuração de texto típica que o WordPress oferece.
- Em seguida, atribua um “Excelente imagem”; Recomendamos uma imagem com boa resolução, por exemplo, 2.000 x 1.000 pixels.
- Depois que a “Imagem em destaque” for atribuída, vá para a parte inferior, onde você pode configurar o Efeito paralaxe. Você pode modificar o tamanho, posição, velocidade e outras opções.
- Com isso, o que você deve fazer é ir para o canto superior direito e selecionar “Publicar”.
- Em seguida, vá para o menu da área de trabalho e selecione Parallax Scroll novamente, ele mostrará em uma lista aquele que você acabou de criar. Lá, copie os dados que aparecem no item “Shortcode”.
- Abra sua página inicial e selecione a opção “Editar página”.
- Localize o site da sua página onde deseja que o paralaxe apareça e cole o “Shortcode” que você acabou de copiar na etapa anterior.
- Por fim, clique em “Atualizar” para que as alterações sejam aplicadas à sua página inicial.
- Selecione no menu do WordPress “Visitar Site” e você verá o Efeito paralaxe em sua página.
- Se você quiser fazer alguma alteração, pode voltar ao menu do painel do WordPress. Sobre Parallax Scroll Você pode reposicionar aquele que acabou de criar e fazer as modificações apropriadas.
Como fazer o efeito de paralaxe usando código
Você pode pensar que criar este efeito usando códigos É complicado, mas não é assim. Preste muita atenção a este procedimento simples, que você pode fazer no editor clássico do WordPress.
- A primeira coisa que você precisa fazer é remover o Shortcode que você acabou de colocar ao editar sua página inicial. Além disso, você deve desative o paralaxe que você instalou, no menu Plug-ins.
- Abra a página ou artigo ao qual deseja adicionar um efeito de paralaxe.
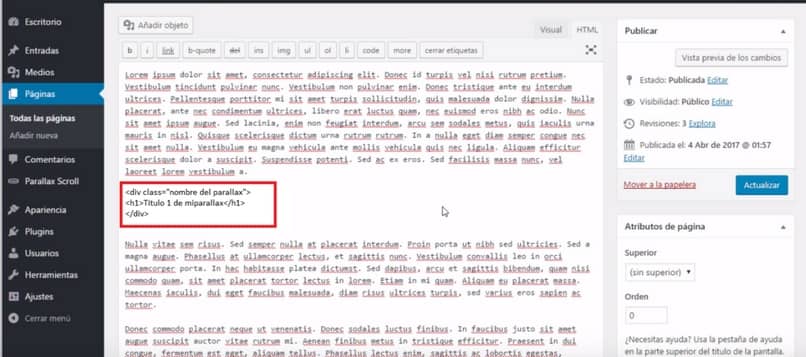
- No campo de conteúdo, localize a guia do idioma “HTML”.
- Localize o site onde deseja que o paralaxe apareça. Lá você colocará o seguinte:
Título da paralaxe

- Como você pode ver, você deve atribuir um nome ao seu paralaxe e seu “h1”. Em seguida, clique em atualizar.
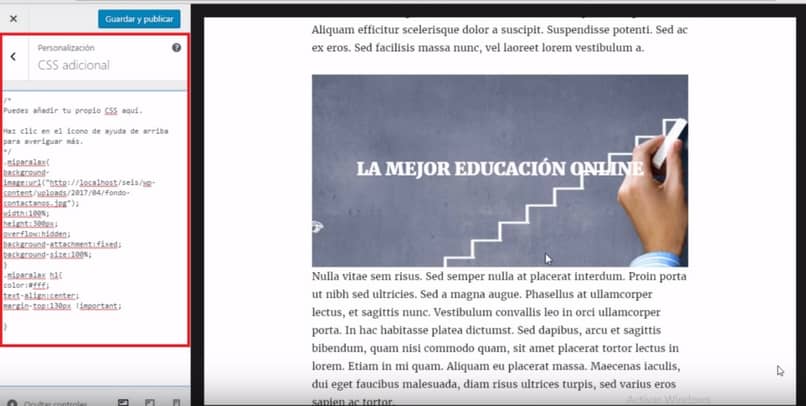
- Então, para configurar todos os recursos, temos que adicionar elementos CCS adicionais. Aí podemos adicionar a imagem, através do seu url, bem como ajustar o seu tamanho e posição.
- Da mesma forma podemos configurar as letras do Parallax, tamanho, cor e posição. Faremos tudo isso copiando o seguinte para o campo de código:
.miparallax {
imagem de fundo: URL (http: //….jpg);
largura: 100%;
altura: 300%;
estouro: oculto;
anexo de fundo: fixo;
tamanho do fundo: 100%;
}
.miparallax h1 {
cor: #fff;
alinhamento de texto; centro;
margem superior: 130px;
}

É assim que você pode fazer o Parallax Effect através do WordPress, siga nossa página para saber quais outras técnicas e recursos você pode aprender como fazê-lo.