
Muitos de nós sabemos a plataforma WordPress, por meio do qual podemos criar e gerenciar páginas da web por meio de uma interface gráfica bastante intuitiva.
Da mesma forma, esta plataforma nos oferece a capacidade de adicionar conteúdo multimídia ao nosso site. Por exemplo, podemos adicionar um vídeo MP4 à nossa página.
A Divi permite-nos tirar ainda mais partido desta plataforma, adicionando ferramentas para personalizar o nosso site. Neste artigo, vamos explicar como inserir um texto ou imagem com Divi no WordPress.
Como inserir texto com Divi no WordPress
Para começar, devemos insira um rótulo de texto. A partir daqui devemos acessar a configuração do módulo. Então teremos todas as opções e configurações disponíveis para aplicar ao texto.
Primeiro, teremos as opções para adicionar o conteúdo. Aqui teremos vários ferramentas para modificar o texto do módulo. Por exemplo, altere o tipo de fonte, o número da letra, o alinhamento do texto, se quisermos inserir tabelas, fazer citações, incluir hiperlinks, entre outras opções.
Depois, temos a seção de design. Aqui encontramos muitas opções para mudar o design de cada um dos formatos de texto que o módulo possui.
Por exemplo, podemos adicionar designs 3D às letras, mude a cor e até mesmo coloque cores gradientes. Além disso, podemos alterar o tamanho do texto em termos de altura e largura
Da mesma forma, podemos adicionar sombras, bordas e animações, com todas as configurações para que escolha o que melhor se adapta o estilo que procura.
A última seção é sobre opções avançadas, aqui temos a opção de adicionar uma folha de estilo CSS para todo o módulo e, portanto, para cada um dos elementos.
Como inserir imagem com Divi no WordPress
WordPress nos permitiu inserir várias imagens em uma entrada sem qualquer inconveniente. No entanto, as opções ao colocá-lo à nossa entrada não são as mais diversas nem as mais óptimas. Ao contrário, apresentam apenas alguns aspectos essenciais ou básicos para a imagem.
Graças a Divi, podemos fazer upload de imagens e ter muito mais ferramentas do que tornar a imagem um elemento muito mais dinâmico para o nosso site. Além disso, os passos que você deve seguir para inserir uma imagem com Divi no WordPress são simples, falaremos sobre eles a seguir:
- Em primeiro lugar, nos colocamos em nosso Postagem WordPress.
- Em seguida, posicionamos nosso cursor onde queremos carregar a imagem e enviá-la. Caso nossa imagem esteja na biblioteca, então a selecionamos.
- Agora nós acessamos o configurações do módulo de imagem e o painel de configuração Divi será aberto.
- Onde estão todos os opções que podemos aplicar à imagem selecionado.

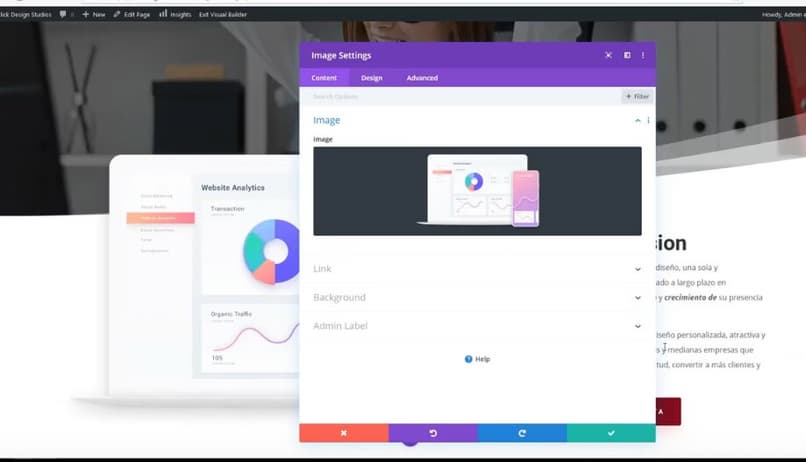
Configuração de imagem em WordPress com Divi
Esta configuração divide nosso interesse em três guias, cada uma tem suas respectivas configurações para a imagem do WordPress.
Conteúdo
É a seção principal, a partir daqui podemos alterar a imagem selecionada. Ou seja, carregue um novo ou selecione outro da biblioteca. Continuando com as opções nesta seção, temos a opção de link, desta forma podemos inclua um link para nossa imagem e definimos a forma como esse link se comporta.
A última opção que esta seção tem está na parte inferior, aqui podemos selecionar uma imagem ou mesmo vídeo para colocar em segundo plano à nossa imagem caso não tenha.
Projeto
Aqui encontramos as opções que transformamos nossa imagem em um elemento mais interativo. Bem, temos a seção de sobreposição, onde são mostradas as opções para definir o comportamento na imagem quando o mouse é posicionado sobre ela, podemos até configurar um comportamento de janela pop-up para o elemento.
As outras opções correspondem ao alinhamento da imagem em relação à página, o tamanho do mesmo, o espaço para se posicionar em relação aos outros elementos do site, a borda para adicioná-lo às imagens, as sobras e os filtros que podem ser aplicados à imagem.
Finalmente, as opções de animação que você nos permite adicionar movimento às imagens em curta duração com todas as configurações de tempo de animação.
Avançado
Esta última guia contém opções para vincular o elemento a uma folha de estilo CSS. Além disso, podemos adicionar aqui o opções para posicionamento na web imagem, como título e texto alternativo.