
WordPress é um programa que oferece um sistema de gerenciamento de conteúdo. Isso significa que é um programa que permite aos seus usuários desenvolverem suas próprias páginas web ou blogs pessoais, sabendo o custo aproximado de uma página web.
A plataforma foi criada em 2003 e sua principal visão era servir como fonte para a criação de blogs. Agora se tornou a plataforma líder no desenvolvimento de site profissional e negócios.
Seu sistema permite aos usuários criar sites personalizados, por incluir mais de 100 templates com diferentes temas, é imprescindível saber quais templates um site WordPress utiliza, e é inclusive útil para usuários que desejam adicionar constantemente informações à sua plataforma web, também possui um sistema inteligente de pedidos arquivos para que sejam cronologicamente do mais recente para o mais antigo.
Como inserir o código-fonte em um post do WordPress?
Existem inúmeras utilizações que podem ser feitas da plataforma WordPress para criar um site com uma marca pessoal e única que se destaque das restantes.
Para alguns usuários, o ferramentas oferecidas pelo WordPress Ainda são desconhecidos e isso faz com que o usuário desista de criar seu site, pensando que é mais complexo do que realmente é.
Os códigos de entrada são uma ferramenta amplamente utilizada em blogs de programação, esses blogs são uma plataforma na qual os programadores colocam seus conhecimentos sobre um determinado tópico.
Basicamente os códigos são necessários para inserir pedaços destes na entrada, a título de exemplo. E descreva para os usuários do que trata a linguagem de programação.
Se você é o programador de um blog e já teve problemas para inserir um código, isso é bastante frustrante, pois influencia até no SEO e no design do seu site ou blog pessoal.
Etapas para inserir o código-fonte em uma postagem do WordPress
O processo de inserção de código-fonte em uma postagem do WordPress é bastante simples. Você apenas tem que seguir o seguinte processo:
Existem alguns truques que podem ser úteis, como HTML TAG, basicamente sua função é formate o código para que isso seja visto de forma diferente e o corpo do texto seja distinguido.
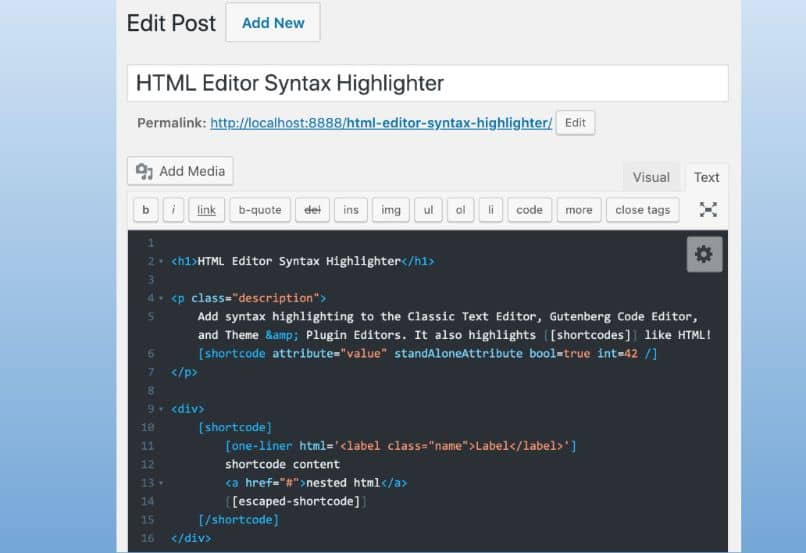
Quando você escreve uma entrada, você deve mudar para “Modo texto”. Você encontrará um painel na parte superior da tela, você deve selecionar a opção “Código”, clique nesta opção e selecione o fragmento código você deseja usar.
Se procura uma solução muito mais avançada que lhe permita conhecer alguns detalhes como o número de linhas, ou que lhe permita colorir, existe um programa denominado simples marcador de código.
Simple code Highlighter é um plugin desenvolvido para WordPress e voltado para programadores. Normalmente, este programa oferece a opção de formatar o texto, adicionar uma guia de edição às entradas e outros usos.
Instale o programa de realce de código

- Para instalar o programa vá para a parte de “Plugins do BackOffice”
- Clique na opção “Adicionar novo”.
- Selecione o programa da lista “Marcador de código simples”.
- Clique em instalar e continue para ativá-lo.
- Desta forma, o programa já está disponível. Agora tudo que você precisa fazer é clicar no programa durante a edição e desenvolver seu código de entrada de uma maneira única.
Por que escolher o WordPress para desenvolver seu blog ou site pessoal?
WordPress é a ferramenta mais usada hoje por todos os usuários que procuram criar um site pessoal. Isso ocorre porque fornece ferramentas muito úteis e uma boa gama de utilizações. Qualquer empresa que pretenda desenvolver o seu website tem a opção de implementar alguns aspectos úteis através deste programa.
Através do WordPress, pequenas, médias e grandes empresas têm a possibilidade de criar uma página da web que pode incluir, entre outras coisas, a opção de se registrar, fazer compras online, desenvolver uma loja online e até mesmo fazer reservas.
O WordPress se ajusta às necessidades atuais da sociedade no ambiente digital e permite a criação de páginas da web úteis e abrangentes de acordo com as necessidades de seus usuários.