
O Tumblr permite que você adicione conteúdo multimídia por meio de suas ferramentas. Mas ser uma plataforma de microblog permite que o usuário experimente um pouco mais para ter uma conta 100% personalizável você pode até inserir imagens ou qualquer outro tipo de conteúdo em HTML.
Você pode incluir conteúdo multimídia por meio do Código HTML da sua conta, e até mesmo modificar fazer pequenas configurações. O Tumblr permite que os usuários acessem o código HTML associado ao seu perfil e o modifiquem.
Adicionar conteúdo de mídia em HTML no Tumblr
- Acesse a página do Tumblr em seu navegador.
- Conecte-se com seus dados de acesso.
- Clique no ícone para adicionar novo conteúdo ou no ícone Link do Dashboard.
- Substitua a opção url pelo endereço da foto ou vídeo. A foto deve ser carregada e disponibilizada antes de realizar esta etapa.
- Para terminar pressione o Botão Publicar. Agora a imagem é carregada na postagem.
Incorporar conteúdo no tópico do blog
- Selecione a opção Personalizar encontrado no painel de controle.
- Escolha o Aba Tema.
- Clique na opção Usar HTML personalizado.
Agora você pode modificar o tema do seu blog à vontade. Esta opção é recomendada se você tiver conhecimento de HTML, caso contrário você poderia afetar seu funcionamento.
Adicionar uma tabela em HTML
Adicionar conteúdo multimídia é simples, mas se você quiser adicionar uma mesa, é preciso ter um pouco mais de paciência. É um processo simples, mas leva tempo.
Tens que adicione as linhas e colunas da tabela, bem como seu conteúdo por meio de código HTML. Isso é feito por meio do editor de HTML do Tumblr.
- Acesse sua conta Tumblr no navegador do seu PC.
- Digite seu nome de usuário e senha para acessar sua conta.
- Selecione os Ícone de configurações.
- clique na opção Customize your blog. em seguida, escolha a opção Tema.
- O editor de HTML é aberto para modificar o design do seu blog.
- Procure o tag dentro do código.
- Escolha onde no body você deseja colocar a mesa.
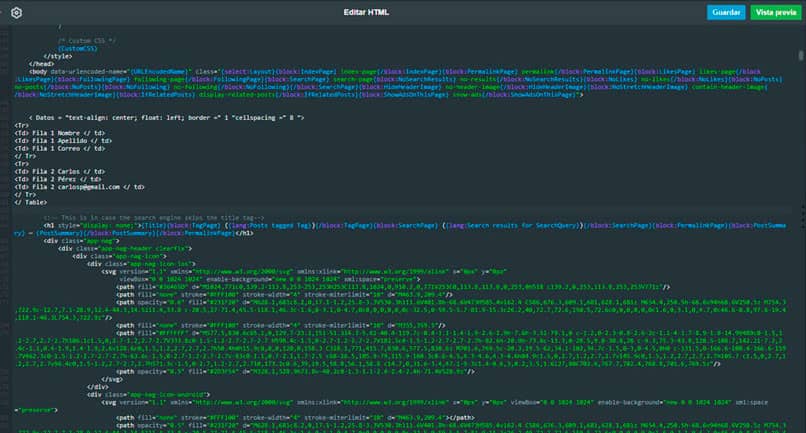
Adicione o código no editor de HTML
As tags tr são usadas para definir as tabelas e as tags Td são usadas para mapear o conteúdo. A mesa é definida com o Rótulo de dados dentro do código.
Nome da linha 1
Linha 1 Sobrenome
Correio da linha 1
Linha 2 Carlos
Linha 2 Pérez
Linha 2 [email protected]
A tabela possui os atributos de alinhamento de texto das células no centro, mas é um valor que você pode alterar para a esquerda ou direita. O atributo border em 1 significa que a tabela tem uma borda, se você não quiser que ela seja exibida, altere o valor para 0.

O atributo cellspacing determina o espaço de pixel entre cada linha. Para adicionar uma nova linha à tabela, coloque a tag primeiro e, em seguida, como a tag de abertura.
Modifique os valores que considerar necessários ou adicione novos e quando terminar, coloque o Tag . Em seguida, pressione o botão Atualizar e salve as alterações feitas.
Para ver qual foi o resultado final, clique no botão de perfil, você verá que sua mesa já está exibida no local onde a colocou. Se quiser adicionar mais colunas à tabela, basta adicionar outro bloco com a tag
seguida dos elementos . Não se esqueça de fazer o fechando as etiquetas.Você também pode adicionar outros atributos à tabela, como o Flutuador, e indique que está à direita ou à esquerda. Você tem muitas opções, até adicionar imagens, mudar o fundo da mesa ou a cor.