
Se você é criador de sites e deseja ter a melhor qualidade em seu projeto. Você estará interessado em saber Como girar uma imagem do formato SVG? Este formato é amplamente utilizado para criar a interface e tornar a navegação em sua página agradável e simples.
Algumas imagens que utilizamos na criação de um site são tão grandes que não precisamos de reduzir o seu peso e tamanho. Mas as imagens vetoriais oferecem uma grande vantagem na manutenção da qualidade. Mas como podemos fazer para girar ou girar uma imagem no formato SVG? Nós vamos explicar isso para você
Girar uma imagem no formato SVG
Para entender a importância das imagens SVG para uma página da web, vamos fazer uma comparação. As imagens que mais conhecemos são os formatos png, jpg, gif, entre outros. Essas imagens são fáceis de usar, mas têm uma desvantagem, que é quando eles são muito aumentados, eles tendem a ser pixelizados. Isso faz com que a qualidade do nosso site seja perdida.
A verdade é que fazer uma imagem SVG girar ou inverter tem suas etapas. Portanto, aqui vamos explicar como fazer isso facilmente. Ao criar uma imagem SVG, por padrão, ela pode ser criada em um ângulo tradicional com dois eixos. Por exemplo, pode ser uma forma quadrada ao longo do eixo X e ainda mais ao longo do eixo Y.
Por esse motivo, imagens vetoriais ou SVG são a melhor opção para obter a qualidade desejada na interface da web. Podemos usar essas imagens com qualquer ferramenta que usarmos para criar nosso site, como o Google Sites.
Conceito básico para girar uma imagem vetorial
O conceito de giro é baseado na teoria simples do ponto fixo. Para ilustrado podemos compará-lo com um relógio, os ponteiros do relógio são basicamente unidos por um pedaço de metal no centro dele.
Esse seria o ponto fixo. Nosso objetivo é que os ponteiros do relógio girem e, ao fazer isso, o ponto fixo permaneça inalterado. Seguindo basicamente este exemplo, o comando para fazer nossa imagem vetorial girar é Vou rodar.
Quando o comando é adicionado Vou rodar Para que uma imagem vetorial gire, a primeira coisa que é adicionada a ela é o ângulo de rotação. Lembre-se de que esses ângulos são retirados da circunferência, ou seja, variam de 0 a 360 graus.
Nesse caso, a rotação basicamente se refere a girar uma imagem de sua forma original. E para isso, temos que agende esta rotação. Como? Para fazer isso, você deve ter conhecimento básico de programação. E mesmo que você não saiba muito sobre programação, existem muitos tutoriais que irão ensiná-lo a programar facilmente.
Rotação do programa facilmente
Para poder girar uma imagem SVG facilmente, usaremos um método que em programação é o método girar. Neste método vamos indicar quantos graus queremos que a imagem gire, um exemplo do método é: transform = »rotate (num)»
Para ilustrar com um exemplo de programação, seria: transform = »rotate (45,100,100)». Aqui, o ângulo de rotação é de 45 graus e o ponto fixo das coordenadas seria 100.100.
Se não adicionarmos o ponto fixo das coordenadas, isso por padrão será 0,0. Um exemplo disso seria o código: transform = »rotate (45)». Aqui, como o ponto fixo das coordenadas não foi adicionado, por padrão ele permanece em zero.
Também podemos combinar o comando de programação girar com ele traduzir. Isso basicamente funciona de uma maneira muito fácil e pode ser explicado assim.
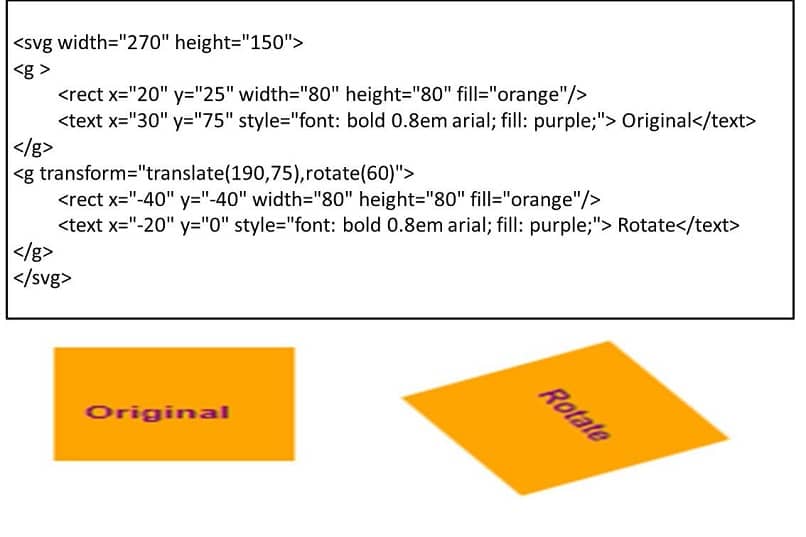
Com o comando traduzir, nós estamos ordenando a mudança de origem na coordenada y com girar fazemos o elemento girar sobre a nova mudança de origem na coordenada. O exemplo de código seria: transform = »translate (190,75), rotate (60)»

Seguindo este exemplo fácil, podemos começar a personalizar nosso site. Como vimos neste artigo, você pode fazer a imagem SVG girar ou girar seguindo comandos e leis fáceis.
Além disso, existem programas que o ajudarão a converter uma imagem, como o Adobe Illustrator. Aproveite as vantagens deste artigo e compartilhe com seus amigos a maneira fácil de programar uma rotação de imagem SVG. O que mais, deixe-nos seus comentários e sugestões aqui na caixa de comentários.