
O mundo do web design cresceu de forma impressionante graças ao desenvolvimento de ferramentas espetaculares que colaboram com um design versátil e totalmente atraente. Um aspecto importante seria fazer e desenvolver um cabeçalho elegante através de CSS para uma página web. Sendo um elemento principal das empresas para aumentar as vendas e expandir.
No entanto, as páginas da web também foram transcendentais ao se posicionarem como alternativas para empresas que se dedicam à divulgação de informações. A grande maioria dos meios de comunicação de massa tem deixado de lado o marketing de jornais e revistas e a promoção de seus portais digitais.
HTML como a arma principal
Agora, não apenas as grandes mídias digitais têm usado páginas da web. Muitas pessoas começaram projetos pessoais para portais informativos da web, não necessariamente como um noticiário, mas um espaço no qual eles possam compartilhar seus conhecimentos sobre saúde, beleza, computação, engenharia, entre muitas outras coisas.
Para isso, ter pleno conhecimento da linguagem ou do código HTML é imprescindível, pois é o que lhe permitirá moldar a espinha dorsal da sua página web.
No entanto, as demandas dos usuários foram aumentando, tornando-se necessário o desenvolvimento de novas formas de tornar um site mais atraente.
Personalize seu site com CSS
Diante dessa situação, surgiu uma maravilha que continua a se posicionar como uma medida altamente eficaz e utilizada pela grande maioria dos web designers: Cascading Style Sheets (folhas de estilo em cascata), também conhecido como CSS.
Esta linguagem, que faz parte do HTML, é uma opção extraordinária para personalizar os estilos de uma página web, dando-lhe a possibilidade de fazer coisas realmente sofisticadas e bonitas.
Do que é capaz
Além de oferecer uma grande capacidade de customização do seu site, a linguagem CSS também melhora o desempenho da sua plataforma, facilitando sua vida na hora de fazer os ajustes necessários para tornar seu site compatível com as versões desktop e mobile.
A maior vantagem, sem dúvida, é que CSS requer menos código do que o próprio HTML, então mude a aparência da sua página vai demorar menos tempo Em comparação com a forma tradicional, pode até projetar uma nuvem de tags para sua página da web.
Estilize seu cabeçalho
Em suma, a linguagem CSS tem sido uma bênção para todos aqueles que se dedicaram ao estruturação e design das plataformas digitais, uma ferramenta que, sem dúvida, tem permitido fazer personalizações aos sites de uma forma tão marcante que não só atrai os utilizadores, mas também se torna um dos sites preferidos de muitas pessoas.
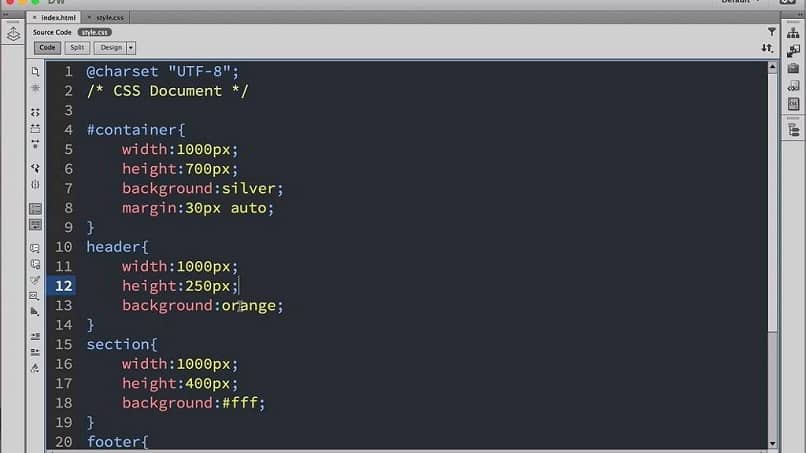
Se é isso que você deseja alcançar, então você só terá que copiar e colar o seguinte código CSS, que o ajudará a estilizar não apenas seu cabeçalho ou título, mas todas as outras seções (h2, h3 e h4) de seus artigos :
- h1 {
- cor: # 6c2eb9;
- peso da fonte: normal;
- tamanho da fonte: 40px;
- família da fonte: Arial;
- transformação de texto: maiúsculas;
- }
- h2 {
- cor: # 3c1b66;
- peso da fonte: normal;
- tamanho da fonte: 35px;
- família-fonte: Arial;
- transformação de texto: maiúsculas;
- }
- h3 {
- cor: # 443963;
- peso da fonte: normal;
- tamanho da fonte: 30px;
- família da fonte: Arial;
- transformação de texto: minúsculas;
- }
- h4 {
- cor: # 4f4866;
- peso da fonte: normal;
- tamanho da fonte: 25px;
- família-fonte: Arial;
- transformação de texto: minúsculas;
- }
- h5 {
- cor: # 656172;
- peso da fonte: normal;
- tamanho da fonte: 20px;
- família-fonte: Arial;
- transformação de texto: minúsculas;
- }
- h6 {
- cor: # 747377;
- peso da fonte: normal;
- tamanho da fonte: 18px;
- família da fonte: Arial;
- transformação de texto: minúsculas;
- }
Familiarização importante
Agora que você tem o código de que precisa, é importante que, ao dar uma olhada, você se relacione com os elementos que estão dentro da linguagem, para saber o que pode alterar ou mudar:

- “Cor” para as cores que você deseja exibir em cada um dos títulos.
- “Tamanho da fonte” para indicar o tamanho dos títulos.
- “Font-wieght” se quiser que os títulos apareçam em negrito.
- “Transformação de texto” para que os títulos sejam exibidos em minúsculas (letras minúsculas) ou maiúsculas (letras maiúsculas).
- “Família de fontes” a fonte a ser usada (Times New Roman, Arial, etc.).
Simples e elegante!
Agora que você sabe como fazer um cabeçalho CSS sofisticado para uma página da web, todos os seus cabeçalhos terão uma aparência incrível. É por isso que é importante ter pleno conhecimento de todos os benefícios que o lidar bem com todos esses códigos para tornar seu site um dos melhores sites,