
Como muitos de nós sabemos, o WordPress é uma página usada expressamente para criar páginas web e blogs online, os usuários veem nesta ferramenta o que não podem obter em nenhuma outra, sem dúvida o progresso em relação a programas deste tipo É enorme, mas, no entanto, deve-se destacar que se trata de um dos melhores em sua área.
Quando falamos sobre Divi, queremos dizer um modelo embutido no WordPress, Me sinto útil para um grande número de atividades que queremos fazer, mas como tudo, é claro que devemos saber como usá-lo corretamente.
É importante saber como lidar com cada uma das ferramentas que utilizamos, não só as já mencionadas, mas também qualquer tipo de plataforma que nos ajude ou é útil para nós em um determinado momento.
É por isso que vamos explicar como fazer ou criar uma assinatura ou página de associação com Divi Para o WordPress, tendo em conta as suas configurações que são extremamente extensas, algumas opções são simples, outras complicadas, mas é bom saber antes de começar a usar qualquer uma delas.
Como usar o WordPress e seus elementos
WordPress é muito mais do que um plataforma que nos permite criar páginas da web online, e publicando conteúdo, é uma ferramenta muito poderosa que nos oferece infinitas possibilidades de criar, personalizar e assim poder levar a informação aonde quisermos.
Para criar uma página com WordPress, basta fazer o download e instalar em nosso computador, uma vez feito isso eles nos pedirão para inserir nosso ” nome de usuário ” e ” senha ” para ser um usuário certificado. Uma vez lá dentro, podemos observar seu menu principal com duas barras de ferramentas adicionado para facilitar nosso trabalho, contém opções de aparência, edições, cores, páginas e muito mais.
É bom que estejamos curiosos e desenvolvamos cada um dos muitas opções que o WordPress nos ofereceAssim, também nos permite agregar ou inserir imagens, pois são parte fundamental da estética, ajudam a tornar o texto mais divertido e agregam de alguma forma valor ao leitor.
Lembre-se de que também podemos incluir vídeos, eles são tão importantes quanto as imagens, ajudam os usuários passe muito mais tempo em nossa página, de acordo com sua visibilidade.
Como usar Divi no WordPress
Divi é um ferramenta cada vez mais conhecida pelos usuários do WordPress, e para os amantes do design é um dos melhores da lista, tem muitas vantagens na hora de usar, é rápido e muito sofisticado.

No caso de ser novo no assunto, o ideal seria crie uma página da web para usar Divi posteriormente, definindo assim claramente a estrutura e visibilidade que o site terá.
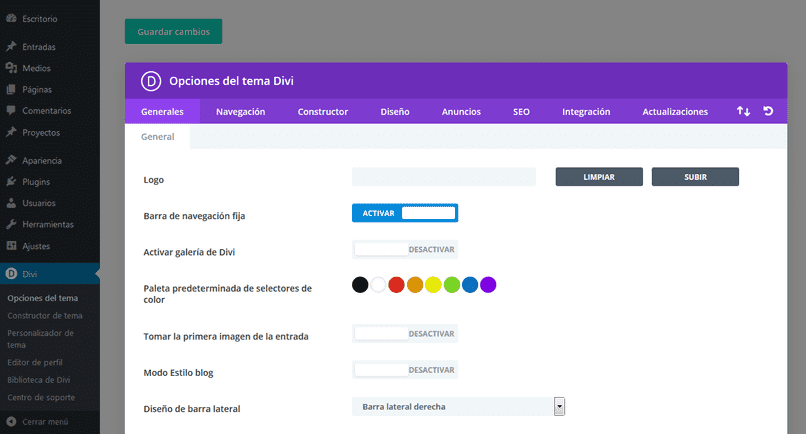
Assim que o Divi também estiver instalado, um novo item chamado ” Divi ” aparecerá em nosso menu lateral, clicamos nele e depois em ”Opções de temas” aí podemos escolher os tons que queremos para a nossa atividade.
Também nos permite adicionar logotipos, para isso devemos primeiro carregue nosso arquivo com a imagem escolhida da biblioteca, e a seguir copia o link da referida imagem que aparece nos ” detalhes do anexo ”, da mesma forma que nos permite adicionar imagens ou textos à nossa página.
Quando projetamos temos milhares de opções possíveis no Divi, escolha, tamanho, cor, tipos, tipo de texto, e para maior conforto nos oferece designs pré-estabelecidos, portanto, muito mais configurações que podemos observar dentro do nosso auto-tour pelo Divi.
Como criar uma página de assinatura com Divi para WordPress
A primeira coisa que devemos fazer é crie uma nova página no Divia, então em seus atributos adicione “Página em Branco”, isto é para que o cabeçalho e rodapé do nosso site fiquem ocultos. Em seguida, ativamos o editor para poder diagramar a página com uma única seção que contém em si uma linha de duas colunas totalmente iguais.
Da mesma forma, na segunda coluna colocamos uma imagem do presente que estamos dando por assinatura ou associação, então devemos editar o formulário de inscrição e preencher todos os campos do referido formulário.
Também temos a área chamada ” botão ” onde vamos colocar algo que seja atraente para os usuários como ” registre-se agora ” ou algo semelhante. Feito isso, teríamos nossa página de inscrição ou associação com todos os seus elementos.