As visitas a uma página da web são o que o sangue é para nós: um componente vital que nos mantém vivos, saudáveis e ativos. Aqui está a importância de saber como aumentar suas visitas. Quando os visitantes param de acessar um site, podemos dizer oficialmente que o site é basicamente “morto”, E isso pode ser um grande problema para administradores do site, especialmente se eles obtiverem dinheiro com ele.
Diante disso, muitos designers da web e os administradores estão sempre procurando novas maneiras de atrair novos visitantes ao site de forma criativa.
Além disso, com o passar do tempo, a maneira como você atrai novos visitantes para um site mudou muito, pois hoje você tem o poder de redes sociais, uma vez que estas se tornaram as plataformas mais utilizadas e muitas outras estratégias de publicidade para alcançar novos visitantes.
No entanto, uma vez que você tenha visitantes ou pelo menos pessoas para entrar no site, você deve tornar o site o mais acessível possível a todos, de forma que não haja problemas para manter um fluxo. Número contínuo de visitantes, e muitas vezes é aí que reside o maior desafio.
Por outro lado, quando falamos em acessibilidade, falamos sobre como é fácil para um usuário entrar em um site e navegar por seu conteúdo.
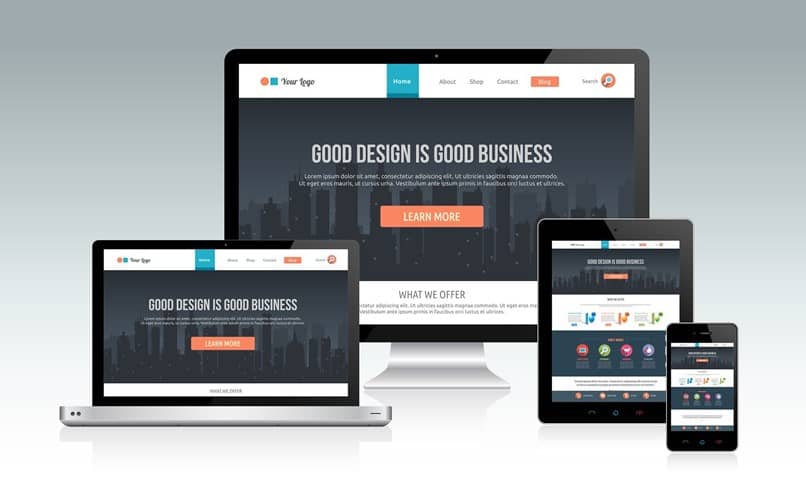
Um site é diferente em um computador e em um dispositivo mobile, e você tem que ter todas as resoluções possíveis em mente ao projetar um site, para que desta forma você possa obter novos visitantes, mantê-los e fazê-los voltar porque acharam o conteúdo do seu site muito interessante.
É por este último que hoje falaremos um pouco sobre como criar uma página com design responsivo, para que você não tenha problemas com seus visitantes novamente.
O que é um site responsivo?
Quando você tem um site, geralmente tem muitas coisas na cabeça em termos de design, como estética e a programação que está por trás dele. Mas todo designer Rede o gerenciador de páginas sempre tem em mente que seu site deve ter um design responsivo.
Este tipo de design é o ser capaz de redimensionar com sucesso todos os elementos que podem estar em um site de forma que possam acomodar a experiência do usuário, independentemente do dispositivo.
É por isso que um site web no computador, não é o mesmo no celular, e muitos administradores de sites veem isso como uma boa oportunidade para alcançar um número maior de visitantes.
Como você pode criar um site responsivo?
Um site deve ter um design responsivo desde o início, de forma que possa atingir todos os tipos de visitantes sem problemas. Seja em um dispositivo móvel, tablet ou computador, você pode ver o site sem problemas se ele for responsivo.
Da mesma forma, existem duas ótimas maneiras de tornar seu site responsivo, sendo a primeira a criação de um site mobile totalmente independente, que pode ajudar nos tempos de carregamento e na otimização de conteúdo para o seu navegação.
Você pode fazer isso facilmente se tiver um site WordPress e usar um plug-in que o ajude a se adaptar a qualquer resolução, como WPtouch Pro.
Por outro lado, você também tem a opção de ser um pouco mais criativo em termos de modelospois existem modelos para WordPress ou Joomla que são responsivos por padrão.
Com uma pesquisa rápida na Internet, você pode encontrar muitos tópicos que atendem a esse requisito, e em Themeforest ou em Studiopress você encontrará grandes quantidades que podem ser úteis e fáceis de usar.