
Hoje vamos te ajudar a saber tudo que você precisa para crie sua página da web com Asp.Net Visual Studio. Além disso, você pode criar seu site com o CorelDRAW para dar um estilo atraente e para que mais pessoas o visitem. Mas primeiro nós gostaríamos saiba mais sobre o Visual Studio, Asp.Net e a linguagem C #, que explicaremos a seguir.
O que é Visual Studio?
É um grupo de projetos que foram unificados em ferramentas, voltado especialmente para desenvolvedores de páginas da web e aplicativos.
Vamos falar sobre Asp.Net Core
É uma multiplataforma de código aberto, que permite o desenvolvimento de várias aplicações que funcionam com a internet, como aplicações e serviços web. Uma das grandes vantagens dos aplicativos Asp.Net Core é que eles podem ser executados com o .NET Framework e .NET Core.
Além disso, os aplicativos que você cria com a multiplataforma Asp.Net, você pode executá-los no Mac, Linux e Windows, mesmo Asp.Net é uma chave aberta no GitHub.
O que é C #?
É um linguagem de programação, que é de tipo seguro, visando objetos que foram formulados para serem robustos.
Crie uma página da web com Asp.Net Visual Studio
Neste guia, explicaremos em algumas etapas como usar o Visual Studio para projetar um aplicativo simples que chamaremos de “Be Happy”. Para desenhar esta aplicação, também estaremos utilizando o template para executar os projetos “Asp.Net” e a linguagem de programação C #.
Além disso, ao projetar sua página da web ou aplicativo, você poderá carregar seu projeto local para o GitHub a partir do Visual Studio em apenas algumas etapas.
Seleção do projeto para criar a página web
A primeira coisa que devemos fazer é, crie um projeto para o aplicativo da web Asp.Net Core, que pode ser um desenvolvimento Android com Visual Studio.
- A primeira coisa será abordar o tipo de projetos.
- Em seguida, encontraremos todos os documentos de modelo, para projetar aplicativos da web.
- E sem adicionar mais nada, selecionamos aquele que queremos para o nosso projeto.
Entrar no Visual Studio
Os passos que devemos tomar para entre no Visual Studio e projete nossa página web com Asp.Net e a linguagem de programação C #, eles são simples.
- Na página inicial, devemos selecionar a opção “Criar um novo projeto”.
- Quando o motor de busca aparecer, iremos copiar “ASP.NET”.
- Em seguida, selecionaremos “C #” entre as opções de idioma.
- A seguir, pressionaremos “Windows” entre as plataformas alternativas.
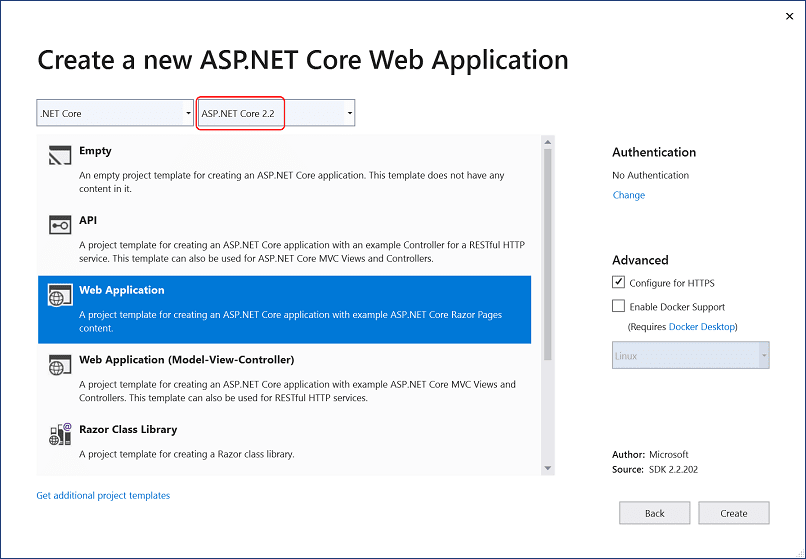
- Depois de ter linguagem aplicada e filtros de plataforma, selecione o modelo de aplicativo da web Asp.Net Core e selecione próximo.
- Agora, vá para a guia “Configurar novo projeto”.
- Na opção “Nome do projeto”, escreva o nome do seu projeto, por exemplo, “Seja feliz” e selecione criar.
- Na guia “Criar um aplicativo da web Asp.Net Core”, verifique se Asp.Net Core 3.0 está no menu suspenso superior.
- Uma vez lá, escolha “Aplicativo da Web” incluindo “Páginas do Razor” de amostra e selecione criar.
Observação: Caso você não consiga obter o modelo de aplicativo da web Asp.Net, você pode instalá-lo a partir da guia “Crie um projeto”, seguindo estas etapas.
- Onde diz “Não consegue encontrar o que procura?” Selecione “Instalar mais ferramentas e recursos”.
- Então você deve ir ao Visual Studio e selecionar a carga de trabalho formulada em “Asp.Net e web”.
- Em seguida, pressione “Modificar” no instalador do Visual Studio.
- Depois de salvar seu trabalho, pressione “Continue” para instalar a carga de trabalho.
- Em seguida, siga as instruções da segunda etapa.
Projete e execute a página da web com Asp.Net Visual Studio
A seguir, forneceremos as últimas etapas que você deve seguir para crie e administre seu site, com Asp.Net Visual Studio.
- Vá para “Solution Explorer”, abra a pasta “Pages” e selecione Index.cshtml.
- Este documento o levará para a página inicial do aplicativo da web.
- E logo será executado em um navegador, para o qual você precisa de Wifi.

- No editor, aparecerá um código HTML, para o código inicial.
- Modifique o texto “Bem-vindo” para o exemplo, “Seja feliz”.
- Pressione “IIS Express” ou “CTRL + F5” para executar o aplicativo e abri-lo em um navegador da web.
- Verifique no navegador se a página começa com o texto atualizado e pronto.
É isso, esperamos que você possa crie sua página da web com Asp.Net Visual StudioVocê pode até baixar a versão Insider para fazer suas programações.