
Se quiser personalizar ainda mais o seu site, você deve saber como colocar ou insira um controle deslizante no WordPress, o que você pode fazer em alguns minutos. Esta ferramenta permitirá que você tenha um site mais atraente, onde os usuários podem apreciar de forma rápida e fácil o seu conteúdo web.
Além disso, você não precisa ser um profissional para colocar um Slider em seu site, bastam alguns minutos para fazê-lo. A única desvantagem que você tem é que eles não vêm por padrão no WordPress E por isso, aqui você conhecerá os melhores plugins para isso.
Como colocar ou inserir um Slider no WordPress passo a passo
Embora você já deva saber, os Sliders são slides de imagens que apresentarão seu conteúdo aos usuários de seu site. Estas são todas as etapas que você deve seguir se quiser coloque um controle deslizante nele ao seu site WordPress em alguns minutos.
- Uma vez dentro do WordPress, você vai clicar na guia “Plugins” localizada na parte inferior do menu.
- Em seguida, você selecionará “Adicionar um novo plug-in” e no mecanismo de pesquisa que colocará “Meta Slider“, Imediatamente quando aparecer, você clica em” Instalar agora “.
- Uma vez instalado, você vai clicar em “Ativar”, consecutivamente, você verá como este plugin foi adicionado no menu do administrador.
- Então você clica Meta Slider e selecione “Criar seu primeiro slide”.
- Então, você escolhe “Adicionar slide” e seleciona “Carregar arquivos”, e quando você tiver carregado todas as imagens para criar seu Slider, você pode colocar uma legenda.
- Se você quiser que cada imagem do seu Slider redirecione os usuários para um site, você só precisa colocar um link. Esses links são colocados na linha abaixo da descrição de cada imagem que você colocou no Slider.
- Finalmente, você deve selecionar “Código curto” que aparece em uma janela no lado direito da página e cole em qualquer entrada do seu site.
Seguindo essas 7 etapas simples, você verá como rapidamente cria um Slider em seu site no WordPress. Outro tópico muito interessante que você pode ver se gostou mais do WordPress antes de suas atualizações é como usar o editor clássico do WordPress.
Como personalizar um controle deslizante no WordPress
Se você já sabe como coloque um controle deslizante no seu site, seria perfeito se você aprendesse a personalizá-lo, dessa forma você pode se beneficiar ao máximo. Se você seguir essas instruções simples, poderá personalizar ainda mais o seu site usando o melhor e mais atraente Slider.
- Depois de escolher as imagens que deseja colocar em seu Slider, você verá que em cada uma também pode colocar um “Título SEO” para melhorar o posicionamento. Essa guia fica bem ao lado da guia geral e é útil para mecanismos de pesquisa.
- Outra função interessante que você pode fazer é usar a guia “Cortar” que está localizada ao lado da guia “SEO”. Aqui você pode centralizar cada imagem que possui ou colocá-las em qualquer orientação do seu site.
- No lado direito do Página WordPress, você poderá visualizar uma janela onde poderá editar as dimensões de cada imagem em seu slide. Você também pode escolher diferentes temas, desativar as setas nos slides e tornar visível a navegação entre cada imagem.
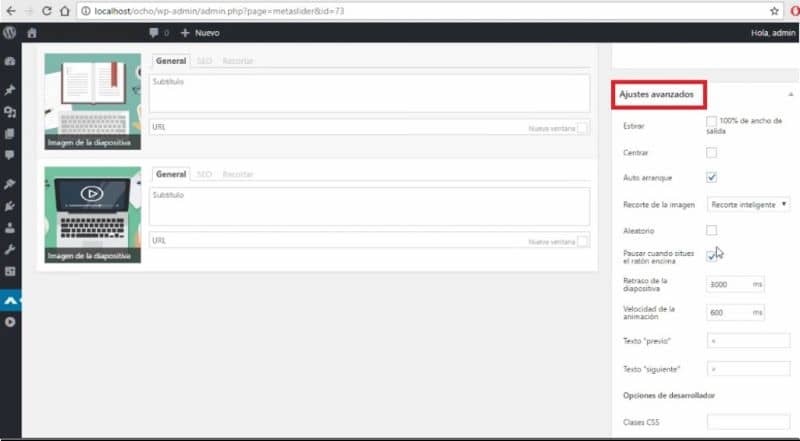
Além disso, você pode definir as configurações avançadas, esta janela está logo abaixo da janela anterior e nela você pode personalizar os seguintes parâmetros.
- Esticar.
- Começo automático.
- Aleatório.
- Atraso no slide.
- Velocidade da animação.
- Texto anterior.
- Próximo texto.
- Opções de desenvolvedor.
- Classe CCS.
- Imprimir CCS.
- Print JS.
Depois de personalizar todas as imagens do Slider, você deve copiar o link do Código curto e insira-o na página do WordPress que você irá publicar. Depois disso, você pode começar a criar conteúdo restrito no WordPress para restringir parte do conteúdo que publicou.

Não espere mais e comece a colocar ou insira um controle deslizante no WordPress em alguns minutos, seguindo todas essas etapas. Se você achou todas essas informações muito úteis, não pare de nos seguir e deixe-nos um comentário sobre como você estava fazendo esses procedimentos simples.